Nachdem ich nun mehrere ![]() LoRaWAN-Sensoren angeschafft habe, ist es jetzt an der Zeit die ermittelten Temperatur-Luftfeuchte-Daten auf einer Webseite darzustellen.
LoRaWAN-Sensoren angeschafft habe, ist es jetzt an der Zeit die ermittelten Temperatur-Luftfeuchte-Daten auf einer Webseite darzustellen.
Momentan habe ich zwei ![]() LHT65 von
LHT65 von ![]() Dragino und einen
Dragino und einen ![]() ELV-AM-TH1 von
ELV-AM-TH1 von ![]() ELV in Betrieb genommen.i
ELV in Betrieb genommen.i

Temperatur- und Luftfeuchtigkeits-Sensor von Dragino (LHT65) Foto: Harry Kellner

Temperatur-/Luftfeuchte-Modul von ELV (ELV-AM-TH1) Foto: Harry Kellner
Vor der Einrichtung des Custom Webhooks in der Console beim ![]() The Things Stack (V3) sind natürlich die Konfiguration des
The Things Stack (V3) sind natürlich die Konfiguration des ![]() Gateways und der Application mit den Sensoren, sowie die Überprüfung der Live-Daten wichtig.
Gateways und der Application mit den Sensoren, sowie die Überprüfung der Live-Daten wichtig.
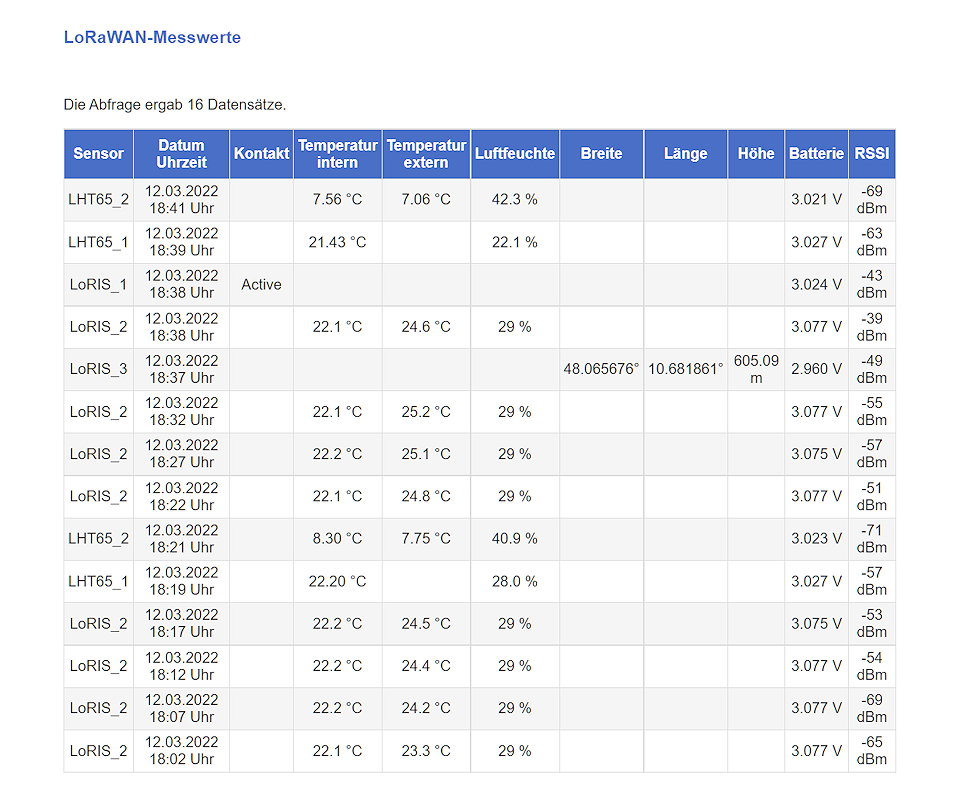
Als Ziel für den Webhook braucht es einen passenden ![]() Webspace und dort eine MySQL-Datenbank für die Aufnahme der Messwerte. Eine kleine HTML-Tabelle zeigt die aktuellen Werte an.
Webspace und dort eine MySQL-Datenbank für die Aufnahme der Messwerte. Eine kleine HTML-Tabelle zeigt die aktuellen Werte an.

Messwerte von meinen LoRaWAN-Sensoren Screenshot: Harry Kellner
Die Anregung zum Einrichten des Webhooks habe ich vom Technik-Blog ![]() AEQ-Web von Alexander Egger.
AEQ-Web von Alexander Egger.
Die umfangreichen Internetseiten und die ![]() Youtube-Videos sind auch für das Grundlagenwissen über
Youtube-Videos sind auch für das Grundlagenwissen über ![]() LoRaWAN sehr empfehlenswert
LoRaWAN sehr empfehlenswert ![]() .
.